구글 애드센스에 멀티플렉스 광고가 3월부터 생겼습니다. 기존의 일치하는 콘텐츠 광고가 변한 건데요. 이전에는 블로그 글과 광고를 섞어서 보여줬다면 멀티플텍스 광고는 오직 광고만 있습니다. 북클럽 스킨에 배치하는 법 알아보겠습니다.
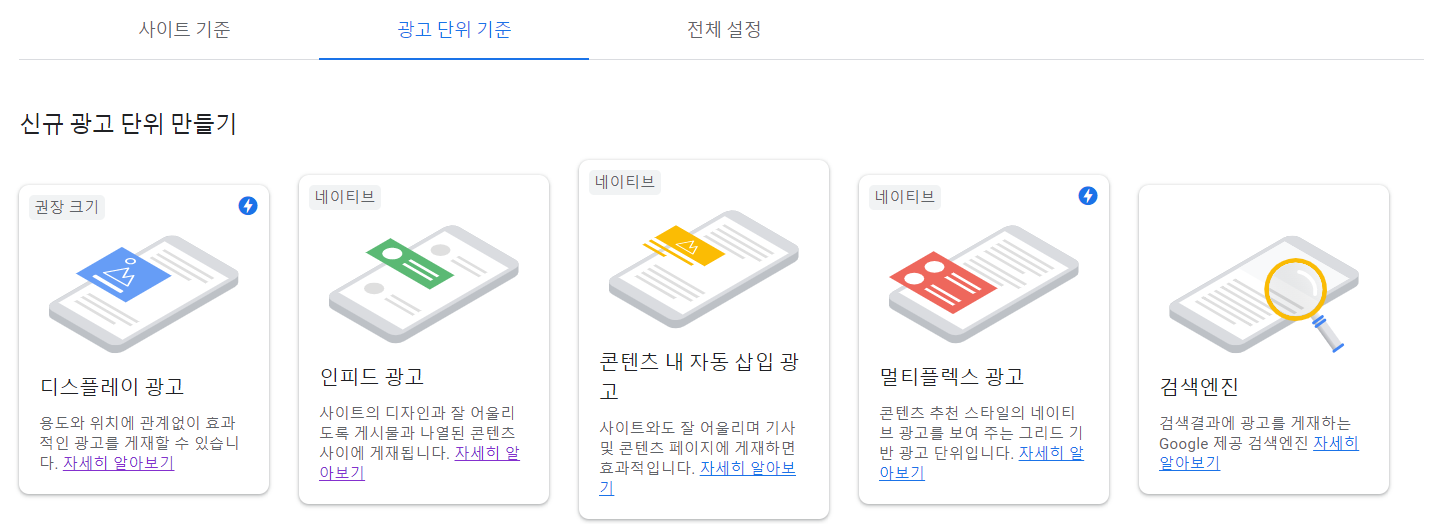
애드센스의 광고 단위 기준에 들어가면 멀티플렉스 광고가 생긴 걸 확인할 수 있습니다.

기존의 일치하는 콘텐츠가 블로그 생성 후 일정량의 트랙픽과 운영 기간 등이 필요했다면 멀티플렉스는 3월 1일자로 모두 적용됐습니다.
본문 하단에 배치하는 법
티스토리 본문 하단에 나오게 하려면 일치하는 콘텐츠에 삽입했던 것과 동일한 방식으로 진행하면 됩니다.
애드센스에서 멀티플렉스 광고 단위를 새로 생성하고, 수평형 및 반응형으로 광고 코드를 만든 다음에요.
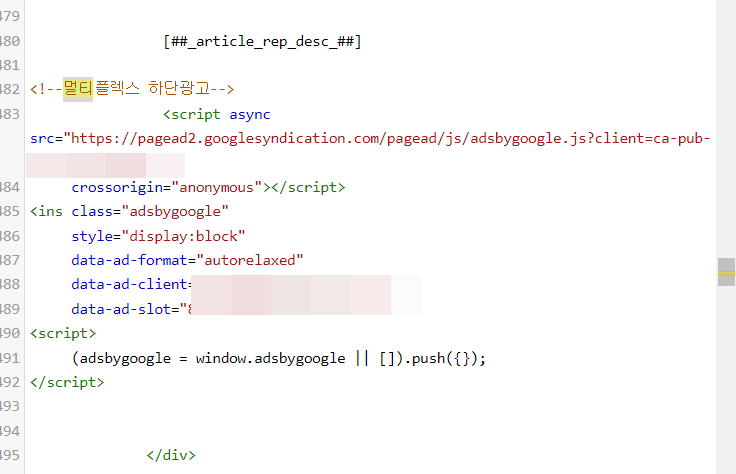
스킨 편집 html 모드로 들어간 후 ##_article_rep_desc_##를 찾습니다. 북클럽 스킨에서는 2개가 검색될 겁니다.
##_article_rep_desc_##와 </div> 사이에 생성된 광고 코드를 붙여주면 됩니다. 아래와 같은 형태로 배치하면 됩니다.

북클럽 스킨에는 ##_article_rep_desc_## 가 2개 있습니다. 하나에만 넣어주니까 안 나왔는데요, 둘 다에 넣어주니까 본문 하단에 정상적으로 송출됐습니다.
멀티플렉스 광고는 이미지나 텍스트의 배치 방식도 원하는대로 일부 수정할 수 있습니다. 비슷비슷해 보이지만 자세히 보면 디테일이 살짝 다른 배치에 대한 코드와 적용 예시를 보여줍니다.
아래의 구글 공식 계정에 관련 코드가 있으니까요 참고하시면 되겠습니다.
멀티플렉스 광고 커스터마이징하기
How to customize your responsive Multiplex ad unit - Google 애드센스 고객센터
Note: These options are deprecated. You can still use these options to customize your Multiplex ads, but we can't guarantee that they will continue to work in all circumstances. If you have specific requirements for your responsive Multiplex ad units, you
support.google.com



댓글